packerで圧縮されたJavaScriptのdebug方法
minifyされたJavaScriptは各種開発者ツールのdeminifierを使えば整形された状態でdebug出来ますが、packerで圧縮されたJavaScript(以下packed JS)はどうかという話。
Google Chromeの開発者ツール前提で話をするので他のブラウザについては誰か調べてみてください。
packed JSをdebugする際の壁はそれがevalで実行されることですが、Google Chromeの開発者ツールではevalで実行されたJSもdebug実行出来ます。
問題はどうやってdebug実行に持っていくかですが、globalから辿れる何らかのAPIがあるなら呼び出し元でブレークポイントを貼ってstep intoすれば良いです。
その場実行されるようなJSの場合はそれもできないので工夫が必要です。
以下は古いjQueryを使った例でそのような工夫は本来不要ですが、その場実行されるJSに対して使えるテクニックです。
その場実行されるpacked JSをdebug実行する(Google Chrome開発者ツール)
ターゲットとなるpacked JSが読み込まれる前に何らかの手段でJSを読み込めるようにしましょう。
CocProxyあたりで差し替えられるようにすれば良いと思います。
そこで、ターゲットの中で使われているであろうbuiltin methodを差し替えるJSを読み込ませ実行します。
失敗したら使われていそうなmethodを変えてやっていきましょう。
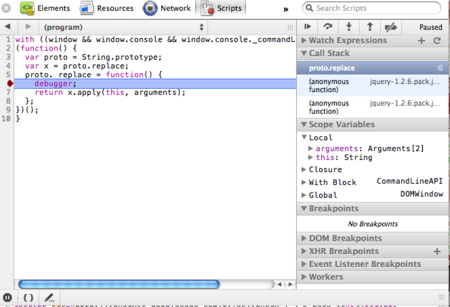
元と同じ動作でdebugger statementが仕込まれたmethodに差し替えます。
(function() { var proto = String.prototype; var x = proto.replace; proto. replace = function() { debugger; return x.apply(this, arguments); }; })();
packed版jQueryを読み込ませてみましょう。
s=document.createElement('script');s.src='http://jqueryjs.googlecode.com/files/jquery-1.2.6.pack.js';document.body.appendChild(s);
早速debugger statementでbreakされますが、

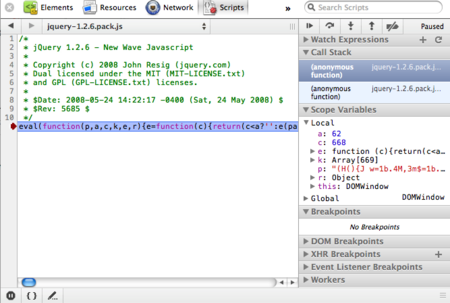
step outするとpacked JS自体の実行だと分かるのでどんどん実行してしまいましょう。

さて、ここからが本番です。scriptタブの下部の「{}」をクリックして有効(青)にしましょう。これが標準で使えるdeminifierです。
適当に以下のようなコードを実行して、packed版で読み込んだjQueryのコードを動かしましょう。
$('<div>');

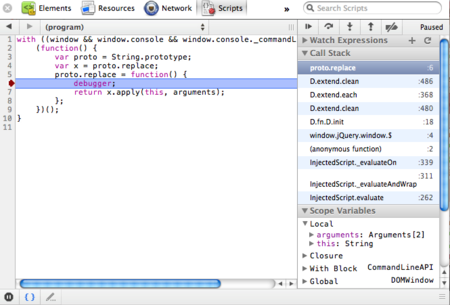
step outすると整形されたターゲット(jQuery)のコードが見れます。

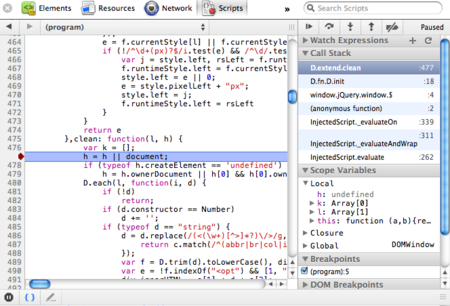
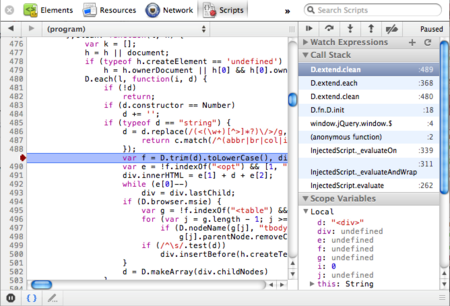
以降はscriptタブ上部のソース選択で(program)というものがあるのでその中でconsoleから実行したものではない方を選べばいつでも整形されたターゲットのコードが見れますし、以下のように好きなところにブレークポイントを貼ってdebug実行することも出来ます。