FireQuery - jQueryを扱う際に便利なFirebug拡張 -
FireQuery is a Firebug extension for jQuery development
結構前に紹介されていたけど、ちゃんと使いこなせてきた感じなので紹介する。
以下、各機能について紹介と解説。
jQueryオブジェクトのconsoleへの表示
jQueryオブジェクトをFirebugのconsoleへの出力
1.2系の場合通常のオブジェクトとして表示されてしまいどの要素を抱えているかぱっと見て把握出来ない、
1.3系の場合は通常の配列と同じように表示される。
jquery12.fn.jquery;// 1.2.6 jquery12('div');// Object length=6 0=div#main 1=div#outer1.outer jquery13.fn.jquery;// 1.3.2 jquery13('div');// [div#main, div#outer1.outer, div#inner1.inner, div#outer2.outer, div#inner2.inner, div#log, div#_firebugConsole]
FireQueryを入れると、jQueryオブジェクト専用の表示の仕方をしてくれる
$('div'); // jQuery(div#main, div#outer1.outer✉, div#inner1.inner✉, div#outer2.outer, div#inner2.inner, div#log)
「div#outer1.outer✉」とかの「✉」については次項で
dataの表示
dataメソッド
jQueryにはdataメソッドと言って各要素事に独立した連想配列を扱う仕組みがある。
例えばこのページで#inner2,#outer2で、
Sandbox
以下のように設定すると
$('#inner2').data('key1','value1'); $('#outer2').data('key1','value2'); $('#outer2').data('key2','value3');
以下のように取得出来る。
$('#inner2').data('key1');// "value1" $('#inner2').data('key2');// undefined $('#outer2').data('key1');// "value2" $('#outer2').data('key2');// "value3"
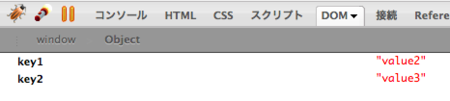
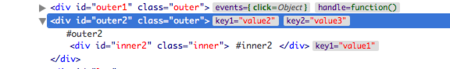
FireQueryを入れると、このdataメソッドで設定したkey-valueをFirebugから見ることができる。
それが先ほどの「✉」等。
jQuerify
consoleタブのjQuerifyボタンを押すことでページにjQueryをロード出来る。
jQueryを使用したページの開発以外でも、
ちょっとJavaScriptを使って
- formを改ざん
- ページをいじくって見難いのを見やすくする
- 情報を抜き出す
といったことをする上でjQueryが使えるとかなり楽になる。
以前紹介したFirefinderと併せて使うのもいいかもしれない。