formの各項目のnameとvalueを画面上に表示する
前置き
人に説明するときの簡単な資料として使ったり、
印刷して横に置いて見ながらコード書いたりとか。
業務系システムの画面なんかだと項目がべらぼうに多いこともよくあるので、
普通のスクリーンショットに手でポチポチ書いていったり、
Excelに貼付けてhogehogeとかやると死ぬ人もいるだろうし、
とりあえず私は死ぬので楽にやりたい。
必要なもの
Firefox
Web Developer
http://www.getfirebug.com/
jQueryを読み込ませるbookmarklet Google AJAX Libraries API版 (JavaScriptの動的ロードとか) - 文殊堂
やり方
ページを表示して、

Web DeveloperのForms->Display Form Detailsを選択

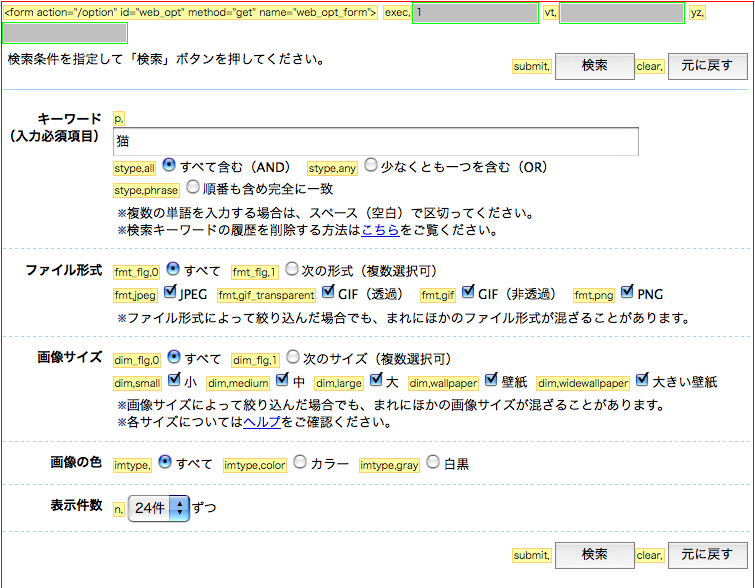
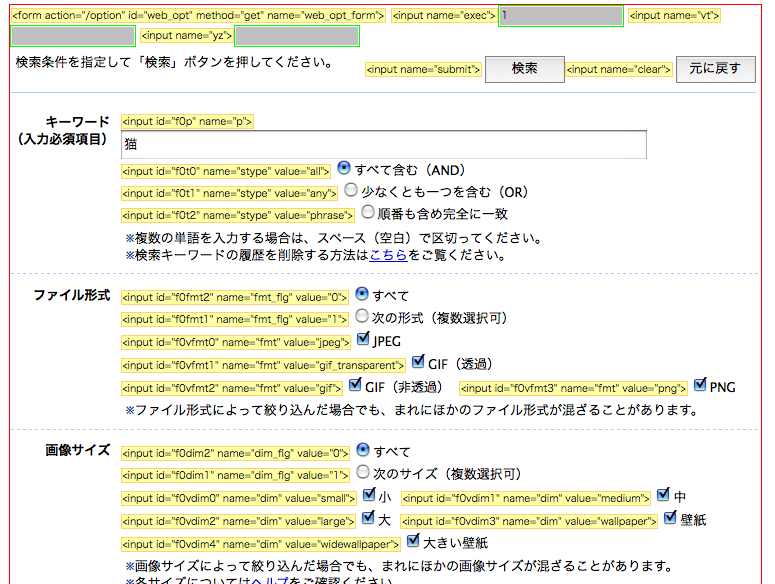
こんな感じでformの各要素の手前にタグを表示してくれる。
このままだとデザインが崩れまくって見づらいので必要な情報だけ出したい。
そこで、jQueryを読み込ませるbookmarkletで、jQueryを読み込んでやって、
Firebug等のJavaScript consoleで以下のコードを実行する。
(function($){ $('.webdeveloper-display-form-details') .each(function(i,n){ var $el = $(n); var text = $el.text(); var nameResult = text.match(/name="([^"]+)"/); var name = (nameResult && nameResult.length > 1) ? nameResult[1] : ''; var valueResult = text.match(/value="([^"]+)"/); var value = (valueResult && valueResult.length > 1) ? valueResult[1] : ''; $el.text([name,value].join(',')); }); })(jQuery);
すると最初の画像のようになる。
出す情報を変えたかったらこのコードをカスタマイズすればよい。
情報を表示するところの色を変えるなどしたい場合
Web Developerの使い方の話になるけど、

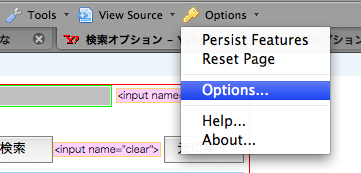
右端のOptions->Optionsで設定ダイアログを出して、

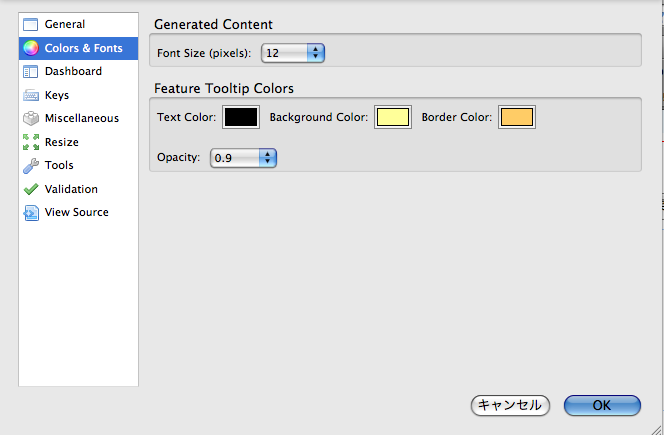
Colors & Fontsで色を好きに変更すれば良い。
印刷したときにぱっと見分かりやすいようにするとかするとよいのではないか?
注意事項
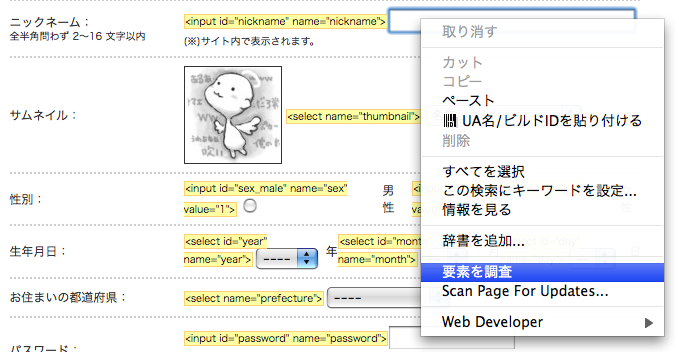
Web DeveloperのForms->Display Form Detailsを選択した後に、

テキストボックスにfocusして「要素を調査」すると、

このように凄いことになってしまうことがある。